
By following MVC, you can create beautiful skinned UIs and write the logic parts of your program in Python very easily.
Background
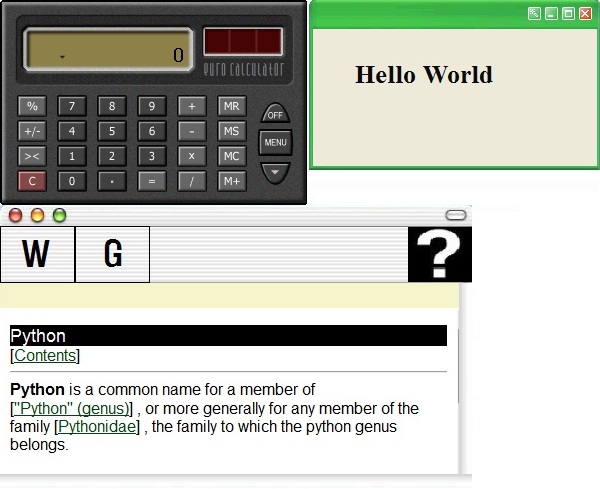
When I first thought up this program, I used tkinter in python. However it was difficult to make a beautiful window using tkinter. Using tkinter is more like using Swing in Java. And at that time, I was not very familiar with Python. So I decided to make an MFC skinned UI which communicates with python. This was almost 7 years ago. After making a small app, I left the code on my hard disk. Recently, I was using a dropbox and I realized that the dropbox was made in python. The dropbox reminded me of this code. So I am posting it here on CodeProject. I am not sure it might help others who think like me, but I hope so.
Using the codeThis program consists of three parts: XML script for the skin, the Python script for actually executing the program, and the MFC DLL for creating a skinned dialog and passing the user action to the Python script. The XML script for the skin: <?xml version="1.0"?>
<brandnewui>
<info>
information about this skin...
</info>
<resource>
<bitmap id="bmp" file="HelloWorld.bmp"/>
resources...
<icon id="icon" file="HelloWorld.ico"/>
</resource>
<window id="hello" type="cwnd">
<position x="150" y="150" width="292" height="171"/>
<bgcolor color="0x00000"/>
<icon id="icon"/>
<region/>
<alwaystop/>
<magnetic/>
<opacity value="80"/>
<move x="0" y="0" width="292" height="25"/> actuall control's position and properties...
<emcontrol id="bg" type="pic">
<position x="0" y="0" width="292" height="171"/>
<background id="bmp"/>
<region/>
</emcontrol> <emcontrol id="hello" type="static">
<position x="40" y="60" width="144" height="37"/>
<background id="bmp_bg"/>
<bgcolor value="ECE9D8"/>
<textcolor value="000000"/>
<font type="system" size="30" align="right" bold="true"/>
<text value="Hello World"/>
</emcontrol> </window>
</brandnewui> The XML skin is intuitive and does not need a description. The things you should remember are the window tag and the window ID. Because Python script will send a message to a window using the ID property as an identifier of the window.
Python script: ## import modules
import win32api, win32con, win32gui
import win32ui
import win32con
import string
from ctypes import *
from BrandNewUI import * ## Skin Window Message Procedure
def SkinWndProc(str):
operator = string.split(str.value,"/")
## pressed off
if operator[0] == "btn_close":
HelloWorld.SendSkinMessage("wndmgr","cls","hello")
HelloWorld.FinalSkin()
EndPumpMessage()
pass
Read more: Codeproject
QR: