
You normally set the Header property of a GroupBox to some text.
<GroupBox Header="Julius Caesar">
<Label Content="100BC - 44BC, etc."/>
</GroupBox>
<GroupBox Header="Augustus">
<Label Content="63BC - 14AD, etc."/>
</GroupBox>
...
...
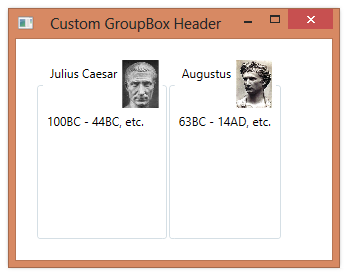
You can, however, set the Header to anything that you like, including a panel containing other controls.
<GroupBox>
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Label Content="Julius Caesar"/>
<Image Source="Caesar.jpg" Height="48"/>
</StackPanel>
</GroupBox.Header>
<Label Content="100BC - 44BC, etc."/>
</GroupBox>
<GroupBox>
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Label Content="Augustus"/>
<Image Source="Augustus.jpg" Height="48"/>
</StackPanel>
</GroupBox.Header>
<Label Content="63BC - 14AD, etc."/>
</GroupBox>
Read more: 2,000 Things You Should Know About WPF
QR: 