This sample demonstrates how to load skin files dynamically in WPF. A skin file has the file name extension .skin and contains property settings for individual controls such as Button, Label, Textbox, or Calendar controls. Control skin settings are like the control markup itself, but contain only the properties you want to set as part of the theme. For example, the following is a control skin for a Button control. Getting StartedCreating a WPF Application: Open Visual Studio 2010.
Go to File => New => Project
Select Windows from the Installed templates and choose WPF application
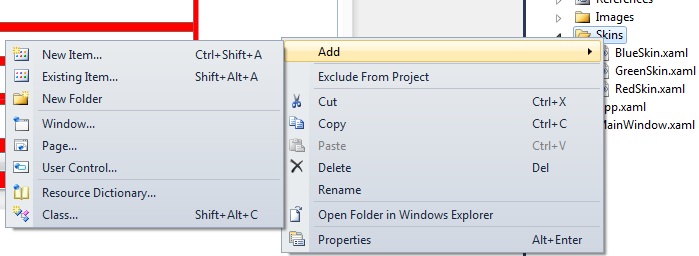
Enter the Name and choose the location. Click OK.In my project I have added a folder Skins and I have added three Resource Dictionary using right click of folder and click add new item like this and put the names of resource dictionary files like this:
Read more: C# Corner
QR:
Go to File => New => Project
Select Windows from the Installed templates and choose WPF application
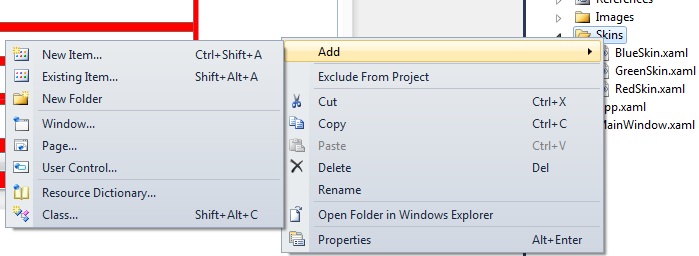
Enter the Name and choose the location. Click OK.In my project I have added a folder Skins and I have added three Resource Dictionary using right click of folder and click add new item like this and put the names of resource dictionary files like this:

QR: